はじめに
可愛いメイドさんが「萌え萌えキュン!」と手でハートマークを作り、キラキラとハートのエフェクトが飛び出す動画。そんな魅力的なワンシーンを、たった1枚のイラストから作る方法をご紹介します!
今回は1枚のイラストとプロンプトだけで作る簡単な方法と、もう少し凝った方法の2つの作り方を解説します。
FramePackをまだ使ったことのない方は下の記事を参考にしみてください。
1枚のイラストと1つのプロンプトで作る
最初に1枚のイラストと1つのプロンプトで作る簡単な方法を紹介します。
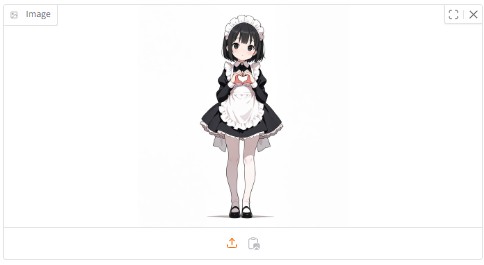
Imageのメイドのイラストをドラッグアンドドロップする
用意したメイドキャラクターのイラストをFramePackのImageにドラッグアンドドロップします

プロンプト記述
今回使用したプロンプトは以下の通りです。お好みに合わせて変更してみてください。
A character making a heart shape with her hands, a glowing pink heart between her hands, radiating expanding energy lines, motion blur effect around the heart, sparkles flying outward, anime style動画生成
動画長を設定して生成開始ボタンを押して動画生成を開始します。
今回、動画長は4秒で設定しました。
以上で完成です。簡単ですね!
もう少し凝った動画
最初は、1枚のイラストで「ハートを作る動作→エフェクト出現」までを実現しようとしましたが、うまくいきませんでした。理由は以下の通りです:
- 1枚絵では、動作の順番(手でハート→エフェクト)を表現するのが難しい
ハートのエフェクトが最初から出てしまう - FramePackでは動作の違いを自然に見せるために、複数のフレームが必要
そのため、1枚のイラストから2枚のポーズを生成し、それをもとに動画を作るというアプローチを取ります。
手順1:元イラストを準備
まずは、メイドキャラの1枚イラストを用意します。
私の場合、StableDiffusionで生成しました。

手順2:通常ポーズとハートポーズを生成
FramePackを使わずに2枚のイラストを用意できる方は手順2をとばしても構いません。ただし注意点として2枚のイラストの画像サイズを同じにしてください。
FramePackで2枚のイラストから動画を作る場合、2枚のイラストの画像解像度のサイズを同じにする必要があります。
私が試したところ、FramePackの静止画像保存は元のイラストの画像サイズ1024×1024に対し生成される静止画像のサイズが608×640でした。
サイズ調整などが面倒ですので今回はFramePackで生成した通常ポーズとハートマークポーズを使うことにします。
通常ポーズ生成手順
1.用意したメイドキャラクターのイラストをFramePackのImageにドラッグアンドドロップします。

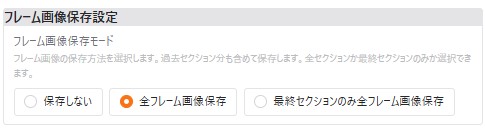
2.フレーム画像保存設定の全フレーム画像保存にチェックを入れます

3.ハートポーズのプロンプトを入れます。
A character making a heart shape with her hands in front of her chest.4.生成開始します
動画長を1秒に設定し、生成開始ボタンを押します。
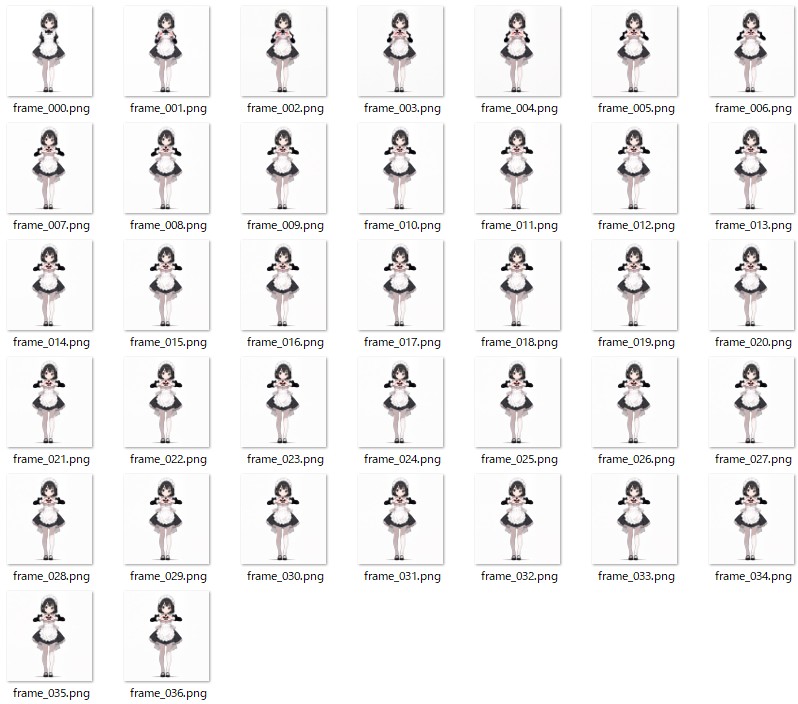
5.動画生成完了すると動画出力フォルダに全フレーム画像が保存されたフォルダが生成されます

この中から2枚を選んで動画制作用のイラストに使用します。
手順3:動画作成
手順2で生成したイラストを使って動画を生成します。
最初にハートエフェクトの方から作成します。理由はテンソルデータという機能を使って2つの動画をつなげることが出来るのですが、順番的に後に来る動画を先に作っておく必要があるからです。
動画編集ソフトなどを使う場合はこの辺は特に意識しなくても大丈夫です。
ハートエフェクト動画を作成
1.ハートマークのイラストをFramePackのImageにドラッグアンドドロップします。

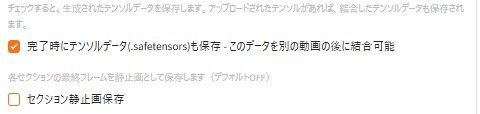
2.完了時にテンソルデータ(.safetensors)も保存 – このデータを別の動画の後に結合可能にチェックをいれます。

3.プロンプトを記入します。
A character making a heart shape with her hands, a glowing pink heart between her hands, radiating expanding energy lines, motion blur effect around the heart, sparkles flying outward, anime style4.生成開始ボタンを押して動画を作成します。
私の場合動画長は3秒に設定しましたが、ここはお好みで
ハートマークポーズ動画作成
1.最初のポーズをImageにドラッグアンドドロップします。
2.ハートマークポーズのイラストをFinal Frameにドラッグアンドドロップします。
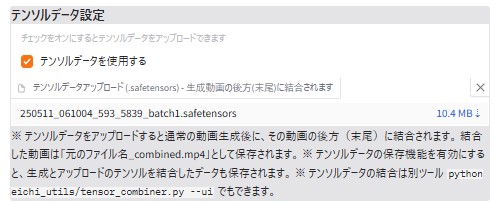
3.テンソルデータ設定で「テンソルデータを使用する」にチェックをいれ、先ほど作ったハートエフェクト動画のテンソルデータをここに設定します。

この設定をすることで、今から作る動画と先ほど作った動画を1つにつなげることが出来ます。
4.生成開始ボタンを押して動画を生成します。
動画長は1~2秒ぐらいがいいと思います。
私の場合、ハートマークを作る動作が一瞬だったので1秒にしました。
5.完成
作っていて気づいたこと
今回、この萌えキュン動画を作っていて気になったこと、気づいたことは
1.ハートのエフェクトが最初からでてしまう
・動画を2つにわけることで対応
2.ハートのエフェクトが手で作ったハートマークを意識していない?常に画面の中央にでる
・イラストの構図を手でハートマークを作る位置をなるべく中央になるようにする
3.キャラクターの動きが少ない、エフェクトにリソースをとられているのか?
・要検証
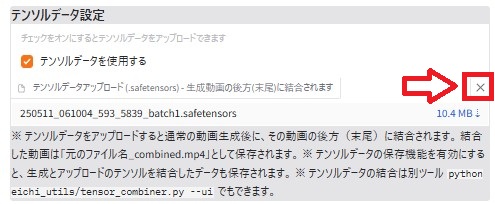
4.テンソルデータ設定で、一度設定するとチェックボックスを外しても動画結合してしまう
・チェックボックスを外す前にアップロードしたテンソルデータをクリアする必要がある

まとめ
いかがでしたか?今回はメイドの萌え萌えキュン動画の作り方を解説しました。
たった1枚のイラストからからでも、FramePackの機能を活用すれば「動作+エフェクト」つきの可愛い動画を作ることができます。
さらに今回の動画作成で今まで使ったことのなかった機能(テンソルデータ設定、フレーム画像保存設定)にもふれることが出来て使い方の幅が広がりましたね。
推しキャラやうちの子で、ぜひ真似してみてください!
作成した動画をご報告いただければいいねRPしにいきます!
他にもちょっとした動画の作り方の手順を解説しているのでぜひ参考にしてみてください。







コメント