今回はFramePackを使ってショートアニメを作ってみました。
ショートアニメ作成の工程や作っていて気づいたことなどを情報共有していきます。
概要
アトリエブロッコリーさんのイラストをお借りして、黒ひげ危機一髪ならぬ「ブロッコリー危機一髪」というショートアニメを作成します。
ネタ元ポスト
以前にWan2.1 × EasyWanVideoで動画を試したのですが、上手くいきませんでした。
しかしFramePackならもっといいものが出来るのでは?そう思いリベンジすることにしました。
手始めに
とりあえず、前回のWan2.1 × EasyWanVideoと同じ最初のイラストとプロンプトだけでチャレンジしてみました。
失敗です・・
次に最初のイラストと最後のイラストを設定して試してみました。
何度か試しましたが、女の子が樽の中に入って消えていき、どうしても吹っ飛んでくれませんでした。前回までは縦長にしてあえて余白を作ることで吹っ飛びを誘導しましたが、今回は正方形のイラストでチャレンジしています。
最後のイラストがあるなら大丈夫だろうと思っていましたが、ダメでした・・・
ここで分かったことは、動かすイラストは常に存在した方がいいということ
例えば、上の動画では最後のイラストに女の子が描画されていません。そうするとなかなか想定した動きをしてくれません。
AIイラスト生成ほど早くはないのでそう何度も失敗をするわけにもいきません。できるだけ確実にある程度想定道理に動いてもらわなければ困ります。
なので、最終イラストも女の子が描画されているようにすることでなんとか吹っ飛んでくれました。
アニメーション制作
今回はYoutubeショートなどにも投稿できるように、動画のアスペクトは9:16を意識してつくります。
アニメタイトル画面作成
タイトルロゴはChatgpt(無料版)でつくりました。Chatgptに「ブロッコリー危機一髪」のアニメ風のロゴタイトルを作ってとお願いすると作ってくれます。(無料版だと回数制限あり)
背景を透過にしてという指示も入れておくと後々使いやすいです。

各シーンのイラスト作成
1発で生成できなければ、細かく刻んでいけばいいじゃない?と考えました。
各シーンをイラスト編集ソフトやSDのインペイント機能を使い作っていきます。

ここでのポイント
イラストは正方形で作成しました。理由は、先ほど述べた動かすイラストは常に存在した方がいいということです。
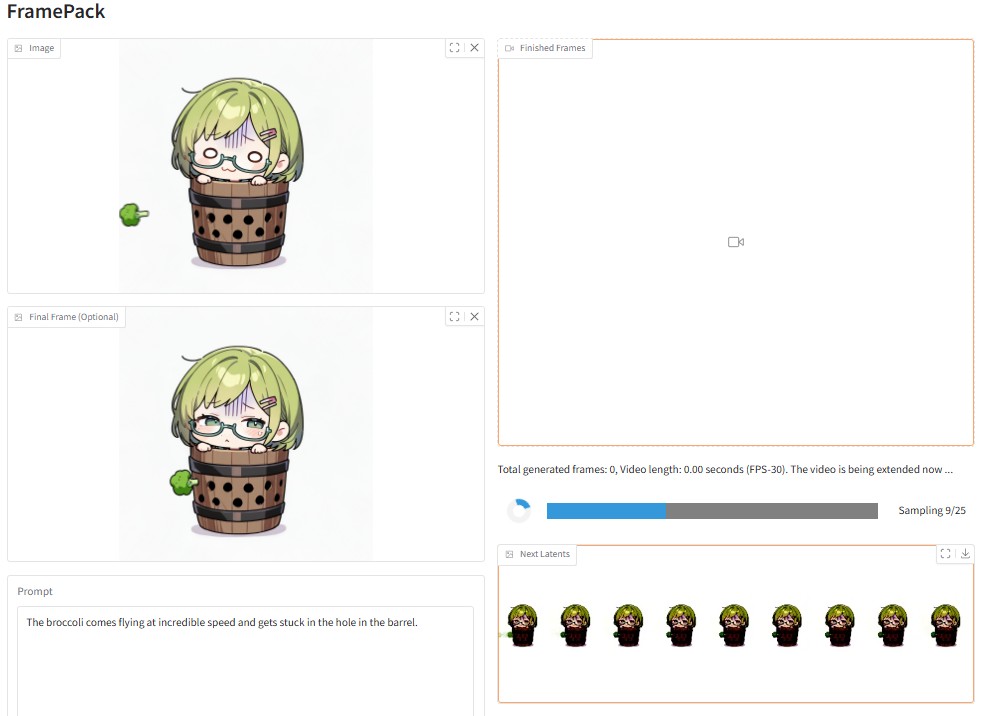
樽の穴にブロッコリーが刺さる動画を作る場合、最初のイラストにブロッコリーが無くて最後のイラストにブロッコリーが刺さっているイラストにしたらブロッコリーの動きがおかしくなりました。
なので縦長動画にすると見切れる場所にブロッコリーを配置しておくことでブロッコリーが飛んできて穴に刺さるという動画が作れました。
正方形のイラストで動画生成している理由はこのためです。
各シーンの動画生成
タイトル生成
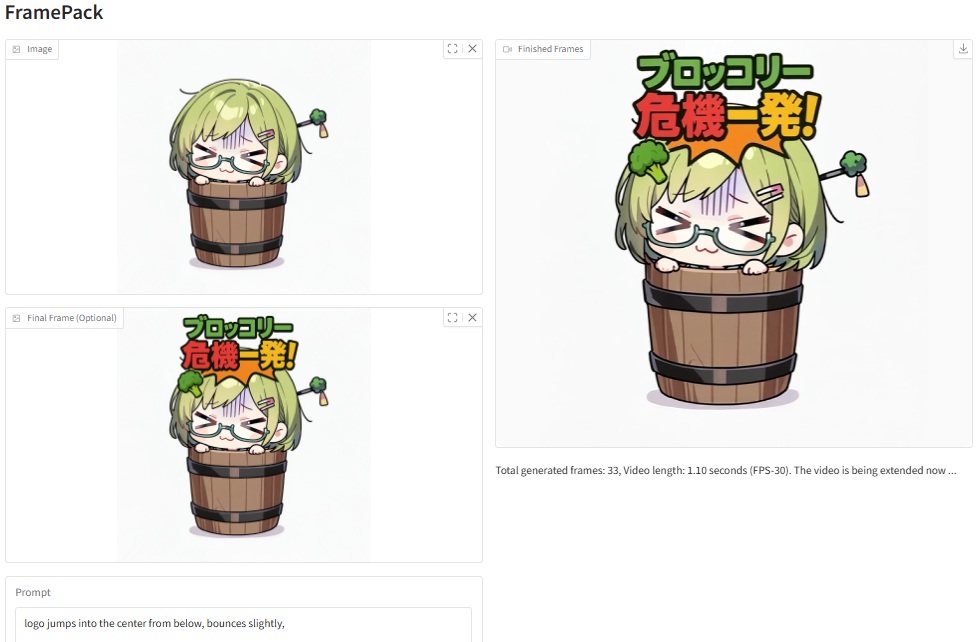
タイトルは以下のような感じで作りました。

ブロッコリーが刺さるシーンの動画生成
ブロッコリーが樽に刺さるシーンはいくつかのパートに分けて作りました。
今思えばもう少しブロッコリーが少なくても良かったのかなと思います。
それとブロッコリーの刺さる角度を余りつけない方が良かったかなと思いました。(横から飛んでくるので)

この作業を全部のブロッコリーが刺さるまで繰り返します。
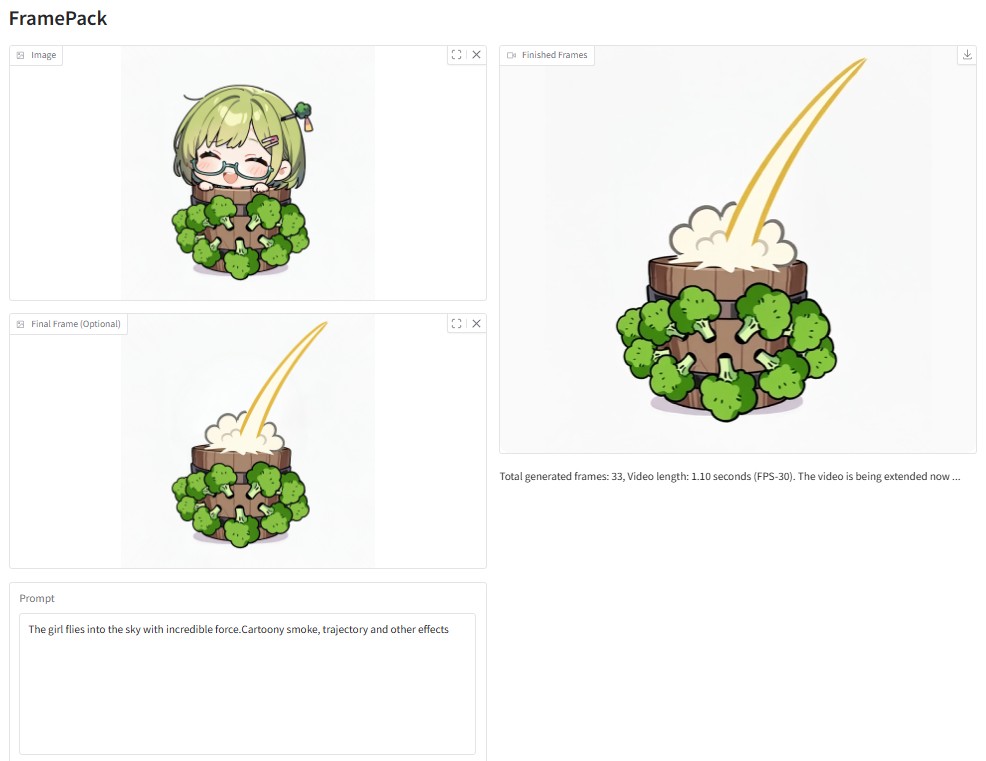
少女が樽から飛び出すシーンの動画生成
ここのシーンはなかなか上手くいかずに苦労しました。

上記のように最後のイラストに女の子がいないと樽の中に入っていってしまって、全然吹っ飛んでくれませんでした。

なので最後のイラストにも女の子が描画されているようにすることで確実に吹っ飛ぶ動画を作りました。
本当なら中間フレームを使って制御したかったのですが、あまりうまく使えていなかったので今回は見送りました。
仕上げ
仕上げとして、これまで生成した動画をつなぎ合わせて完成です。
私はAdobeの動画編集ソフトを使いました。
少し寂しかったので、タイトルコールと効果音を入れて演出しました。
タイトルコールの音声は「AivisSpeech(https://aivis-project.com/)」さんのソフトをダウンロードして使用し、効果音は「効果音ラボ(https://soundeffect-lab.info/)」さんからお借りしました。
完成した動画はこちら
Youtubeショートにも投稿してみました。
まとめ
今回はFramePackを使ってショートアニメ作成に挑戦し、その作成工程を情報共有しました。
単発の動画生成とは違い、シナリオを考え1つのものを作成するのはクリエイティブ感があって達成感も一味違います。
みなさんもぜひ挑戦してみてください!
今回の動画生成で分かったことは、最初と最後のイラストを使って物体などを動かす場合、どちらのイラストにも動かす物体が描画されている方が制御しやすいということでした。
あとアニメーション作品を作るという観点から今回の動画は「生成AIの無駄遣い」だと思いました。
ほとんどの動作がシンプル(ブロッコリーが穴に刺さるだけ)なので、別にAI生成じゃなくても良いどころか動画編集ソフトでも出来る内容でした。
静止画を並べただけの動画も作ってみましたが、こちらの方がテンポがいい気がします。
1つの作品としてアニメーションを作る場合は、どの部分を生成AIに任せて作らせるかという見極めも必要となってきます。
技術やセンスのある人の動画を見ていると、1枚のイラストでも見せ方1つで素敵な動画に編集していますしね。
そのためには使用するツールの出来ることと出来ないこと、得意なことと苦手なことをしっかりと把握する必要があります。
Wan2.1が出た矢先にFramePackが出てきて、正直ついていけていません・・・
現状、ComfyUIでFramePackを使うのが最良と考えていますが、私はComfyUIから逃げ続けてきたので少し勉強が必要そうです。
ある程度環境が整い落ち着いたら、また動作検証をやっていこうかと思っています。
このブログでは生成AI(主にAIイラスト・AI動画)を使って色々なことを実験しています。
よろしければブックマークお願いします!
Xもやってます!
https://x.com/Celestia_chibi





コメント